Yumma CSS 3.5

Opacity variants for color utilities and small improvements to the CLI it’s everything Yumma CSS 3.5 is all about.

Opacity variants for color utilities and small improvements to the CLI it’s everything Yumma CSS 3.5 is all about.

Today we’re releasing Yumma CSS 3.4 — a complete rework of the core framework with a focus on performance, a rewritten CLI, base style changes, quality-of-life improvements, and much more.

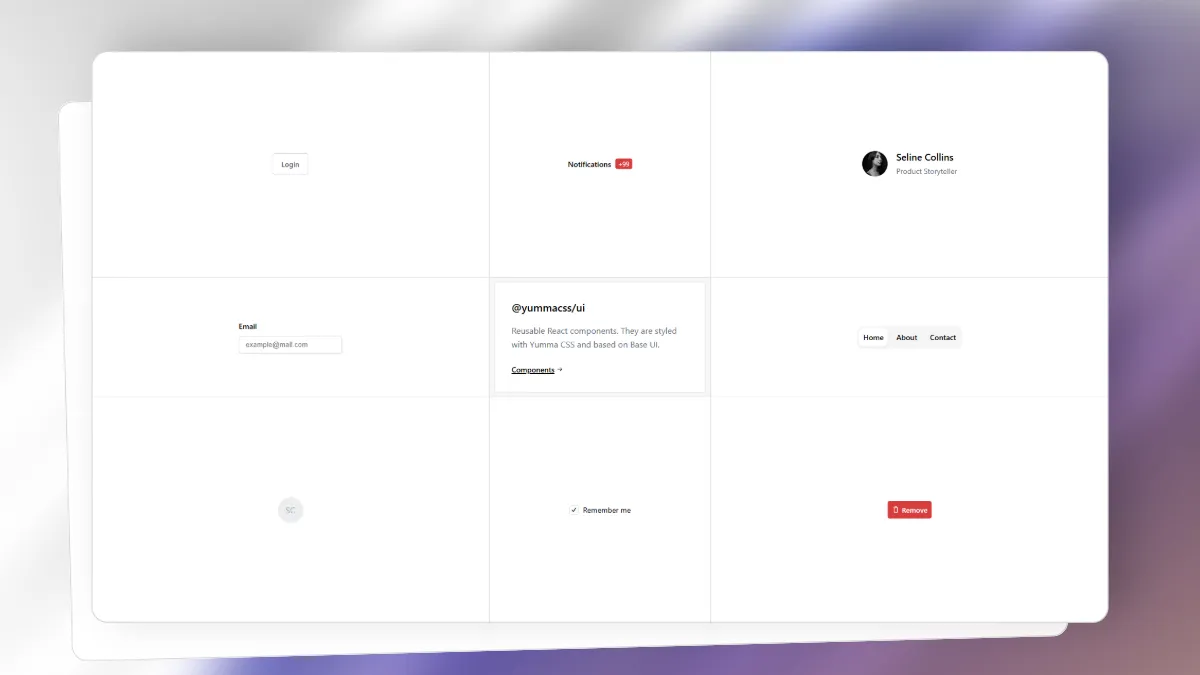
We’ve been hinting at it for a while, but today, we’re finally introducing Yumma UI! A set of React components built on top of Yumma CSS and Base UI.

Rolling out Yumma CSS 3.3. This update is all about making some quality-of-life improvements to the configuration file, as well as a new configuration file format.

Today, we are releasing Yumma CSS 3.2. This update introduces box model, border radius, and color utilities, along with size values from the breakpoint system.

Today, we’re excited to bring you Yumma CSS v3.1.0! This update adds support for new pseudo-class variants and eliminates legacy CSS files, reducing the framework’s size and improving performance as it grows.

After almost six months of hard work, we’re super excited to share all of the new features, improvements, and fixes that we think you’re going to love.

We’ve got another new one coming your way! This new version is going to give you a lot more control over Border, Outline, and other utilities. It’ll also improve the default rules in the base styles, along with a few other things.

Yes, it’s happening again! We’re excited to announce the release of Yumma CSS v2.0.0! This new update is full of new features, big improvements, a redesigned source code, and of course, some important fixes.

We’ve been planning to revamp the color palette of Yumma CSS for a while, happy to announce the new version Yumma CSS v1.2.0! It has a reworked color palette, new variants for dimension utilities, line-height utilities, and more.

This update isn’t going to introduce any major new features. It’s more about syntax changes. Anyway, here it is — Yumma CSS v1.1.0.

After a few months of development, we’re ready to release the first major version. In this release, we’re focusing on implementing a few utilities and, more importantly, on improving the overall experience of using Yumma CSS.

Nothing beats a good update. We’re making small changes to some utilities. Here’s what’s new in this version.